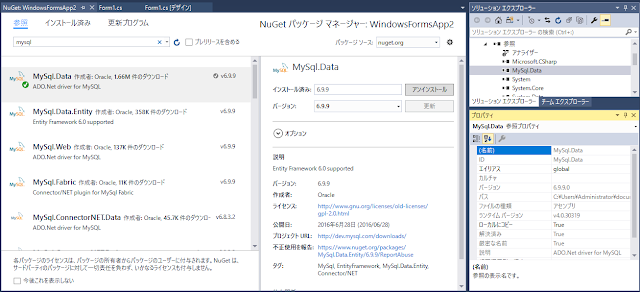
NuGet を利用して MySQL のドライバー(MySql.Data)をダウンロード、参照します。
次のスクリーンショットは、MySql.Data をインストールし、プロジェクトでの参照設定がなされた後の状態です。
続いて、フォーム上にボタンを配置してクリックイベントのハンドラーを用意します。イベントハンドラー内に、下記のように実装します。
接続文字列は、MySqlConnectionStringBuilder を利用していますが、代わりに string に直接接続文字列を記述することも可能です。
private void button1_Click(object sender, EventArgs e) { //方法1:MySqlConnectionStringBuilder を利用して接続情報を作成 MySqlConnectionStringBuilder conBuilder = new MySqlConnectionStringBuilder { UserID = "root", Database = "test", Server = "127.0.0.1" }; //方法2:もしくはこのように string で接続文字列を作成 //string conString = "host=127.0.0.1; user=root; database=test"; //方法1、方法2で、using を使わずにコネクションオブジェクトを生成する場合、下記2行が利用可能 //try 内で connection.Open() メソッドでデータベースと接続できるかを確認する //MySqlConnection connection = new MySqlConnection(conBuilder.ConnectionString); //MySqlConnection connection = new MySqlConnection(conString); //using 内でコネクションオブジェクトを生成(利用後に確実に破棄されるようにする) using (var connection = new MySqlConnection(conBuilder.ConnectionString)) //using (var connection = new MySqlConnection(conString)) { try { // データベースとの接続をオープン connection.Open(); // データを保存するテーブルを作成 DataTable dt = new DataTable(); // SQL 文と接続情報を引数に、データアダプターを作成 MySqlDataAdapter da = new MySqlDataAdapter("select * from books", connection); // SQL 文で指定したデータを DataTable に格納 da.Fill(dt); // DataTable を DataGridView に表示 dataGridView1.DataSource = dt; // データベースとの接続をクローズ connection.Close(); } catch (Exception ex) { Console.WriteLine(ex.Message); } } }
参考情報:
Connect Visual Studio 2015 (VB.net) with XAMPP Tutorial (EASY WAY)
https://www.youtube.com/watch?v=UQ_C8c6rev8

0 件のコメント:
コメントを投稿