GridView のカラムにアクセスしようとしても、AutoGenerateColumns="true" だと Columns.Count が 0 になります!
AutoGenerateColumns="false" にして列定義をするとコードビハインドから Columns コレクションにアクセスできるようになります。
http://stackoverflow.com/questions/3819247/gridview-hide-column-by-code
2012年12月15日土曜日
2012年12月13日木曜日
ASP.NET 開発サーバーでのプロジェクト実行
元々IIS上で動かしていたプロジェクトを Visual Studio の開発サーバーで動作させようとすると、以下のエラーが出ることがあります。
このプロジェクトを開くには、仮想ディレクトリを構成する必要があります。今すぐ仮想ディレクトリを作成しますか?

これは、プロジェクトの Web.config で「IISを使います」という指定がされているため開発サーバーで動作させることができないためです。UseIIS に False を設定することでプロジェクトを開発サーバーで動作させることができるようになります。
Web.config 設定箇所: ProjectExtensions - VisualStudio - FlavorProperties - WebProjectProperties - UseIIS

このプロジェクトを開くには、仮想ディレクトリを構成する必要があります。今すぐ仮想ディレクトリを作成しますか?

これは、プロジェクトの Web.config で「IISを使います」という指定がされているため開発サーバーで動作させることができないためです。UseIIS に False を設定することでプロジェクトを開発サーバーで動作させることができるようになります。
Web.config 設定箇所: ProjectExtensions - VisualStudio - FlavorProperties - WebProjectProperties - UseIIS

2012年12月10日月曜日
HTMLエンコードツール
blogger で Syntax Highlighter を使おうとしても、実装コードそのままではうまくハイライトされません。コードの特殊文字をエンティティ化しないといけないみたいなので、ツールを作ってみました。
置き換える文字は「&」、「>」、「"」、「'」の4つです。
置き換える文字は「&」、「>」、「"」、「'」の4つです。
2012年12月9日日曜日
WPF コンテキストメニューを作ってみよう!
今回は簡単なコンテキストメニューを実装してみます。
WPF の コンテキストメニューは FrameworkElement のプロパティですので Button、RadioButton、CheckBox、TextBlock などのコントロールで利用できます。
実装方法はコントロールの ContextMenu クラスに MenuItem を割り当てます。
ここでは Style を使ってコンテキストメニューを用意していますが、コントロールに直接定義することもできます。
FrameworkElement の派生クラスはこちら↓
FrameworkElement 階層
http://msdn.microsoft.com/ja-jp/library/ms602719%28v=vs.80%29.aspx
WPF の コンテキストメニューは FrameworkElement のプロパティですので Button、RadioButton、CheckBox、TextBlock などのコントロールで利用できます。
実装方法はコントロールの ContextMenu クラスに MenuItem を割り当てます。
ここでは Style を使ってコンテキストメニューを用意していますが、コントロールに直接定義することもできます。
<Grid> <Grid.Resources> <!-- コンテキストメニュー --> <Style TargetType="Button"> <Setter Property="ContextMenu"> <Setter.Value> <ContextMenu> <MenuItem Header="1"/> <MenuItem Header="2"/> <MenuItem Header="3"/> </ContextMenu> </Setter.Value> </Setter> </Style> </Grid.Resources> <Button Content="Button" Name="button1" Height="23" Width="75"> <!-- これでもいけます --> <!--<Button.ContextMenu> <ContextMenu> <MenuItem Header="item1"/> <MenuItem Header="item2"/> <MenuItem Header="item3"/> </ContextMenu> </Button.ContextMenu>--> </Button> </Grid>
FrameworkElement の派生クラスはこちら↓
FrameworkElement 階層
http://msdn.microsoft.com/ja-jp/library/ms602719%28v=vs.80%29.aspx
2012年12月8日土曜日
WPF テンプレート編集
WPF ではテンプレートを編集することで、簡単に見た目を変えることができます。今回は、RadioButton に Button の外観を設定してオプションボタンを作成してみます。 (エクセルにあるやつです。)
1.ExpressionBlend で RadioButton のテンプレートをコピーして編集します。
コンテキストメニューの「テンプレートの編集」 →「コピーして編集」
2.デフォルトで使われている BulletDecorator を Button コントロールに置き換えます。
複数あるボタンから一つのみを選択することができます。RadioButton なので当然ですが ^^;
1.ExpressionBlend で RadioButton のテンプレートをコピーして編集します。
コンテキストメニューの「テンプレートの編集」 →「コピーして編集」
 |
| テンプレートを編集 |
2.デフォルトで使われている BulletDecorator を Button コントロールに置き換えます。
<Window.Resources> <SolidColorBrush x:Key="CheckBoxStroke" Color="#8E8F8F"/> <Style x:Key="CheckRadioFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle Margin="14,0,0,0" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style TargetType="{x:Type RadioButton}"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> <Setter Property="Background" Value="#F4F4F4"/> <Setter Property="BorderBrush" Value="{StaticResource CheckBoxStroke}" /> <Setter Property="BorderThickness" Value="1"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type RadioButton}"> <!-- デフォルトの BulletDecorator をコメントアウト --> <!--<BulletDecorator> <BulletDecorator.Bullet> <Microsoft_Windows_Themes:BulletChrome BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" IsChecked="{TemplateBinding IsChecked}" IsRound="true" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}"/> </BulletDecorator.Bullet> <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </BulletDecorator>--> <!-- 代わりに Button を配置 --> <Button> <Button.Content> <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" RecognizesAccessKey="True" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Button.Content> </Button> <!-- 代わりに Button を配置 --> <ControlTemplate.Triggers> <Trigger Property="HasContent" Value="true"> <Setter Property="FocusVisualStyle" Value="{StaticResource CheckRadioFocusVisual}"/> <Setter Property="Padding" Value="4,0,0,0"/> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <RadioButton GroupName="radio" Content="A" x:Name="radioButton1" Height="30" Width="30" Margin="200,141,273,140" /> <RadioButton GroupName="radio" Content="B" x:Name="radioButton2" Height="30" Width="30" Margin="236,141,237,140" /> <RadioButton GroupName="radio" Content="C" x:Name="radioButton3" Height="30" Width="30" Margin="272,141,201,140" /> </Grid>
複数あるボタンから一つのみを選択することができます。RadioButton なので当然ですが ^^;
2012年12月7日金曜日
匿名メソッド・ラムダ式
匿名メソッドとラムダ式の実装例です。
public MainWindow() { InitializeComponent(); // イベントハンドラのデリゲート this.button1.Click += new RoutedEventHandler(button1_Click); // 匿名メソッド this.button1.Click += delegate(object sender, RoutedEventArgs e) { Debug.WriteLine("匿名メソッド"); }; // ラムダ式いろいろ // ラムダ式1行の場合 その1 this.button1.Click += (sender, e) => Debug.WriteLine("ラムダで1行"); // ラムダ式1行の場合 その2 this.button1.Click += (sender, e) => { MessageBox.Show("こんな風にも書けます"); }; // ラムダ式複数行の場合 this.Loaded += (sender, e) => { Debug.WriteLine("複数行で"); Debug.WriteLine("書く場合"); }; } // イベントハンドラ private void button1_Click(object sender, RoutedEventArgs e) { Debug.WriteLine("イベントハンドラ"); }
10 行でズバリ!! 匿名メソッドによるイベント ハンドラの実装 (C#)
http://code.msdn.microsoft.com/windowsdesktop/10-C-367d998d
2012年12月3日月曜日
ASP.NET GridView でページング
ASP.NET の GridView でページングを使う実装例です。
ページング時に発生する PageIndexChanging をハンドルしてページインデックス指定とデータの再バインドをします。↓こんな感じ
ASPX
C#
PageIndexChanging に上記実装をしていないと、ページが変わりません。ご注意下さい~!!
paging in gridview in asp.net
http://www.codeproject.com/Questions/262776/paging-in-gridview-in-asp-net
ページング時に発生する PageIndexChanging をハンドルしてページインデックス指定とデータの再バインドをします。↓こんな感じ
ASPX
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" Height="292px" onpageindexchanging="GridView1_PageIndexChanging" Width="406px"> </asp:GridView>
C#
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { DataColumn[] PrimaryColumn = new DataColumn[1]; DataTable datatable = new DataTable(); PrimaryColumn[0] = datatable.Columns.Add("ID", typeof(string)); datatable.Columns.Add("ProductName", typeof(string)); datatable.Columns.Add("Description", typeof(string)); for (int i = 0; i < 100; i++) { datatable.Rows.Add(i.ToString(), "Product : " + i.ToString(), "Note : " + i.ToString()); } datatable.PrimaryKey = PrimaryColumn; Session["data"] = datatable; } this.GridView1.DataSource = Session["data"]; this.GridView1.DataBind(); } protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e) { this.GridView1.PageIndex = e.NewPageIndex; this.GridView1.DataBind(); }
PageIndexChanging に上記実装をしていないと、ページが変わりません。ご注意下さい~!!
paging in gridview in asp.net
http://www.codeproject.com/Questions/262776/paging-in-gridview-in-asp-net
2012年11月18日日曜日
Silverlight スタイルバインディング
先日はまったのでメモしておきます。
Silverlight4 で Style Setter の Value と StaticResource をバインドしようとした時にエラーになることがあって、うわ~なんでやねん!!って調べまわっていたら、、、Style Setter でのバインディングはSilverlight5 からサポートされたということを知りました。
同じ話がここにありました↓
http://stackoverflow.com/questions/4879850/silverlight-4-databinding-with-styles
Silverlight5 の Style Binding についてはこのあたりに書いてありました。
http://timheuer.com/blog/archive/2010/12/02/silverlight-5-revealed-at-firestarter.aspx
http://www.kunal-chowdhury.com/2011/05/binding-on-style-setter-in-silverlight.html
Silverlight4 で Style Setter の Value と StaticResource をバインドしようとした時にエラーになることがあって、うわ~なんでやねん!!って調べまわっていたら、、、Style Setter でのバインディングはSilverlight5 からサポートされたということを知りました。
同じ話がここにありました↓
http://stackoverflow.com/questions/4879850/silverlight-4-databinding-with-styles
Silverlight5 の Style Binding についてはこのあたりに書いてありました。
http://timheuer.com/blog/archive/2010/12/02/silverlight-5-revealed-at-firestarter.aspx
http://www.kunal-chowdhury.com/2011/05/binding-on-style-setter-in-silverlight.html
2012年10月8日月曜日
XAMLバインディング
XAMLバインディングの例をメモします。
重要なのは Binding 構文を使うと、DataContext プロパティに入っている情報を色々なプロパティの値として利用したり、ツリー構造を遡って自分の親コンテナーの DataContext プロパティに入っている情報を表現することができます。
<Grid DataContext="Pink"> <!-- 親コントロールの DataContext プロパティの値を背景色に利用 --> <TextBox Height="24" Name="textBox1" Width="120" Text="あいうえお" Background="{Binding RelativeSource={RelativeSource AncestorLevel=1, AncestorType=Grid}, Path=DataContext}" Margin="192,78,190,209" /> <!-- 自分自身の DataContext プロパティの値(ABC)の長さを Text プロパティに表示 --> <TextBox Height="24" Margin="192,124,190,0" Name="textBox2" VerticalAlignment="Top" Width="120" DataContext="ABC" Text="{Binding Length}" /> </Grid>
2012年9月4日火曜日
INotifyPropertyChanged サンプル
INotifyPropertyChanged インターフェイスを実装するサンプルです。
ボタンクリックのタイミングでデータを書き換えます。変更通知により UI 側にも変更内容が反映されます。
ボタンクリックのタイミングでデータを書き換えます。変更通知により UI 側にも変更内容が反映されます。
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <TextBox Height="23" HorizontalAlignment="Left" Margin="18,29,0,0" Name="textBox1" VerticalAlignment="Top" Width="207" Text="{Binding Path=ProductName}" /> <Button Content="Click to change data!" Height="23" HorizontalAlignment="Left" Margin="18,93,0,0" Name="button1" VerticalAlignment="Top" Width="207" Click="button1_Click" /> </Grid> </Window>
public partial class MainWindow : Window { Product p; public MainWindow() { InitializeComponent(); // Create Banana p = new Product("Banana"); this.DataContext = p; } private void button1_Click(object sender, RoutedEventArgs e) { var p2 = this.DataContext as Product; // Change product to Orange p2.ProductName = "Orange"; } } public class Product : INotifyPropertyChanged { private string name; public event PropertyChangedEventHandler PropertyChanged; public Product(string value) { this.name = value; } public string ProductName { get { return name; } set { name = value; OnPropertyChanged("ProductName"); } } protected void OnPropertyChanged(string name) { PropertyChangedEventHandler handler = PropertyChanged; if (handler != null) { handler(this, new PropertyChangedEventArgs(name)); } } }
2012年8月6日月曜日
描画時のチラツキを抑制
.NetFramework アプリケーションを開発しているとコントロール描画時にちらつくことがありますが、
なんとこのチラツキを抑えてくれるプロパティがありました。しかも、CLR2.0 から!
こちら↓
DoubleBuffered プロパティ
http://msdn.microsoft.com/ja-jp/library/system.windows.forms.control.doublebuffered%28v=vs.80%29.aspx
方法 : フォームとコントロールのダブル バッファリングを行うことによってグラフィックスのちらつきを軽減する
http://msdn.microsoft.com/ja-jp/library/3t7htc9c%28v=vs.80%29.aspx
コントロールがちらつくってめったに起きませんが、今度出会った時にはぜひ DoubleBuffered を使ってみたいです。
なんとこのチラツキを抑えてくれるプロパティがありました。しかも、CLR2.0 から!
こちら↓
DoubleBuffered プロパティ
http://msdn.microsoft.com/ja-jp/library/system.windows.forms.control.doublebuffered%28v=vs.80%29.aspx
方法 : フォームとコントロールのダブル バッファリングを行うことによってグラフィックスのちらつきを軽減する
http://msdn.microsoft.com/ja-jp/library/3t7htc9c%28v=vs.80%29.aspx
コントロールがちらつくってめったに起きませんが、今度出会った時にはぜひ DoubleBuffered を使ってみたいです。
2012年6月28日木曜日
マウスカーソルが変わらないときは
マウスカーソルの形を司るプロパティとして、Cursor プロパティがあります。
FrameworkElement クラスのメンバです。これでマウスカーソルが十字のアイコンになります。
ただ、この設定では時々マウスカーソルがデフォルトのアイコンに なることがあります。例えば ComboBox のリストアイテム上にマウスカーソルを持っていった時とか・・・。
マウスカーソルの形をなんとしてでも決めておきたい場合には不便です。 こんな時には、Mouse.OverrideCursor プロパティを使います。 このプロパティはアプリケーション全体で使うマウスカーソルの指定ができます。
マウスカーソルの形を変えられない、元に戻ってしまう!という時は Mouse.OverrideCursor を使ってみてください。
MSDN - Mouse.OverrideCursor プロパティ
FrameworkElement クラスのメンバです。これでマウスカーソルが十字のアイコンになります。
public MainWindow() { InitializeComponent(); // こんな感じ this.Cursor = Cursors.Cross; }
ただ、この設定では時々マウスカーソルがデフォルトのアイコンに なることがあります。例えば ComboBox のリストアイテム上にマウスカーソルを持っていった時とか・・・。
マウスカーソルの形をなんとしてでも決めておきたい場合には不便です。 こんな時には、Mouse.OverrideCursor プロパティを使います。 このプロパティはアプリケーション全体で使うマウスカーソルの指定ができます。
public MainWindow() { InitializeComponent(); //this.Cursor = Cursors.Cross; // 代わりにこんな感じ Mouse.OverrideCursor = Cursors.Cross; }
マウスカーソルの形を変えられない、元に戻ってしまう!という時は Mouse.OverrideCursor を使ってみてください。
MSDN - Mouse.OverrideCursor プロパティ
2012年6月24日日曜日
GridView にヘッダのみ表示
ASP.NET GridView(.NET Framework 4.0) はデフォルトでは空データとバインドしてもヘッダが表示されません。
空データとバインドしてもヘッダを表示するには、ShowHeaderWhenEmpty プロパティを有効にします。
↓こんな感じです。
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { // 空データでもヘッダを表示する this.GridView1.ShowHeaderWhenEmpty = true; DataTable dt = new DataTable(); // 列の定義 dt.Columns.Add("Column1"); dt.Columns.Add("Column2"); dt.Columns.Add("Column3"); // 行データは設定しない //dt.Rows.Add("", "", ""); // 列定義だけを持つ DataTable を参照 this.GridView1.DataSource = dt; this.GridView1.DataBind(); } }MSDN - GridView.ShowHeaderWhenEmpty プロパティ
2012年6月20日水曜日
EventTrigger の利用例
EventTrigger の利用例です。
ここでは
①ボタンをクリックしたタイミングで Wave ファイルを再生
②マウスホバー中はボタンを高く、ホバーをやめるとボタンの高さを戻す
Storyboard を使うときは BeginStoryboard も一緒に使います~。
参考:EventTrigger クラス
ここでは
①ボタンをクリックしたタイミングで Wave ファイルを再生
②マウスホバー中はボタンを高く、ホバーをやめるとボタンの高さを戻す
Storyboard を使うときは BeginStoryboard も一緒に使います~。
<Window x:Class="EventTrigger.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <Style TargetType="Button"> <Style.Triggers> <EventTrigger RoutedEvent="Button.Click"> <SoundPlayerAction Source="beach.wav"/> </EventTrigger> <EventTrigger RoutedEvent="MouseEnter"> <BeginStoryboard> <Storyboard> <DoubleAnimation To="300" Duration="0:0:2" Storyboard.TargetProperty="Height" /> </Storyboard> </BeginStoryboard> </EventTrigger> <EventTrigger RoutedEvent="MouseLeave"> <BeginStoryboard> <Storyboard> <DoubleAnimation Duration="0:0:2" Storyboard.TargetProperty="Height" /> </Storyboard> </BeginStoryboard> </EventTrigger> </Style.Triggers> </Style> </Window.Resources> <Grid> <Button Content="Button" Height="23" Name="button1" Width="75" /> </Grid> </Window>
参考:EventTrigger クラス
2012年6月18日月曜日
IIS に Web サイトを配備する方法
IIS に Webサイト を配備する方法をメモしておきます。
1.Web サイトの発行
VisualStudio で Web サイトを作成したら任意の場所にコピーします。
↓ 「Web サイトの発行」 を選択

↓ 「対象の場所」を指定します。
OK をクリックすると、指定した場所に Web サイトアプリケーションがコピーされます。
これで Web サイトの準備が完了です。
2.IISにアプリケーションを追加
引き続き、IIS マネージャーを使って IIS にアプリケーションを追加していきます。
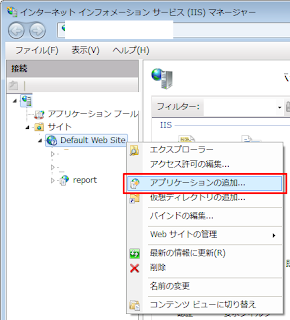
↓ 「Default Web Site」 → 「アプリケーションの追加...」 を選択します。
↓ エイリアスに適当な名前をつけます。物理パスは先程 Web サイトをコピーした場所を指定します。
これで IISに Web サイトを配備できました。
3.Web サイトを開く
↓ 配備したアプリケーションの「アプリケーションの管理」 → 「参照」をクリックします。
そうするとブラウザが立ち上がり、アプリケーションが表示されます。
1.Web サイトの発行
VisualStudio で Web サイトを作成したら任意の場所にコピーします。
↓ 「Web サイトの発行」 を選択

↓ 「対象の場所」を指定します。
OK をクリックすると、指定した場所に Web サイトアプリケーションがコピーされます。
これで Web サイトの準備が完了です。
2.IISにアプリケーションを追加
引き続き、IIS マネージャーを使って IIS にアプリケーションを追加していきます。
↓ 「Default Web Site」 → 「アプリケーションの追加...」 を選択します。
↓ エイリアスに適当な名前をつけます。物理パスは先程 Web サイトをコピーした場所を指定します。
これで IISに Web サイトを配備できました。
3.Web サイトを開く
↓ 配備したアプリケーションの「アプリケーションの管理」 → 「参照」をクリックします。
そうするとブラウザが立ち上がり、アプリケーションが表示されます。
登録:
コメント (Atom)