2015年11月14日土曜日
NetBeans でコードスニペットを登録する方法
NetBeans でコードスニペットを登録する方法は以下のとおりです。
1.「ツール」 → 「オプション」を選択
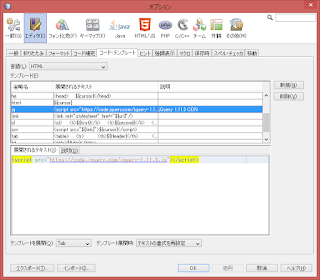
2.「エディタ」タブ → 「コード・テンプレート」 からテンプレートを登録します。
ここでは HTML のスニペットとして「jq」という省略名と、jQuery CDN へのリンクコードを登録しています。
3.2で登録した省略キーを入力し、Tab キーを押下します。
すると、登録されているコードが生成されます。
2015年11月8日日曜日
C# を使った順列
ある数値 n から、順に1ずつ減らした r までを階乗するアルゴリズムです。
namespace ConsoleApplication1 { class Program { static void Main(string[] args) { int n, r, a, i; Console.WriteLine("始めの数値"); n = int.Parse(Console.ReadLine()); Console.WriteLine("次の数値"); r = int.Parse(Console.ReadLine()); a = 1; if (n >= r && r >= 0) { i = n; while (i >= n - r + 1) { a = a * i; i = i - 1; Console.WriteLine(a); } } else { Console.WriteLine("計算できません。"); } Console.ReadLine(); } } }
2015年11月7日土曜日
NetBeans JavaScript 自動補完
NetBeans を使ってみたところ、JavaScript の IntelliSense がデフォルトで有効になっていました。スクリーンショットは jQuery の IntelliSense です。そう、jQuery も最初から機能の候補をリストアップしてくれて、もう NetBeans に乗り換えようかなと真剣に考える素晴らしさです。
2015年9月23日水曜日
ASP.NET ブラウザの言語設定を取得する方法
ASP.NET でユーザーのブラウザ言語設定を取得するプロパティが用意されていることを知りました。忘れる前にメモしておきます。
HttpRequest.UserLanguages プロパティ
https://msdn.microsoft.com/ja-jp/library/system.web.httprequest.userlanguages.aspx
protected void Button1_Click(object sender, EventArgs e) { String[] languages = Request.UserLanguages; for (int i = 0; i < languages.Length; i++) { Debug.WriteLine(languages[i]); } }
HttpRequest.UserLanguages プロパティ
https://msdn.microsoft.com/ja-jp/library/system.web.httprequest.userlanguages.aspx
2015年8月1日土曜日
C# : DataTable を JSON に変換する関数
今日こちらの関数を使うことがあり、今後も利用する可能性があるのでこちらにメモ
From DataTable in C# .NET to JSON
http://stackoverflow.com/a/12063095
From DataTable in C# .NET to JSON
http://stackoverflow.com/a/12063095
2015年6月21日日曜日
WCF サービスとオーバーロード
WCF サービスでオーバーロードで取得データを初期化時とそうでない時とで切り替えようと画策してみましたが、WCF サービスではオーバーロードがサポートされていませんでした。
自分はこんなかんじで引数の違う、同一名の関数を用意していました。
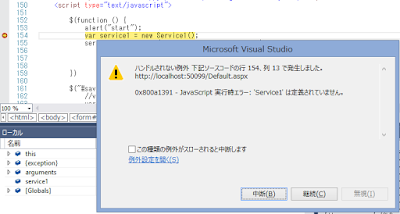
WCF サービス(例えば Service1.cs) で定義した関数は、aspx 側でインテリセンスが自動的にクラス名や関数をリストアップしてくれているのですが、このオーバーロードを仕込んだ後はインテリセンスも表示されなくなりました。あと、上記のオーバーロード状態では、ビルドは通るのですがクライアントサイドの JavaScript でサービスを初期化しようとするとサービスが見つかりません。
そのまま実行するとこんなランタイムエラーが出ます。
ワークアラウンドとしては2つ
1.関数を全く異なる名前にしてしまう
2.OperationContract 属性に Name プロパティを指定して関数を別名登録
参考情報:
Can we implement method overloading in web service class?
http://stackoverflow.com/questions/10320006/can-we-implement-method-overloading-in-web-service-class
自分はこんなかんじで引数の違う、同一名の関数を用意していました。
[OperationContract] public Dictionary<int, string> GetWork() { ... } [OperationContract] public Dictionary<int, string> GetWork(int id) { ... }
WCF サービス(例えば Service1.cs) で定義した関数は、aspx 側でインテリセンスが自動的にクラス名や関数をリストアップしてくれているのですが、このオーバーロードを仕込んだ後はインテリセンスも表示されなくなりました。あと、上記のオーバーロード状態では、ビルドは通るのですがクライアントサイドの JavaScript でサービスを初期化しようとするとサービスが見つかりません。
そのまま実行するとこんなランタイムエラーが出ます。
ワークアラウンドとしては2つ
1.関数を全く異なる名前にしてしまう
2.OperationContract 属性に Name プロパティを指定して関数を別名登録
1と2両方とも、JavaScript 的には別名の関数になりますが、C# コードはオーバーロードとなりますので管理はし易くなるはず![OperationContract(Name = "GetAllWork")] public Dictionary<int, string> GetWork() { ... }
参考情報:
Can we implement method overloading in web service class?
http://stackoverflow.com/questions/10320006/can-we-implement-method-overloading-in-web-service-class
2015年6月20日土曜日
ConfigurationManager クラスを使ってデータベース接続文字列を取得する
ConfigurationManager クラスを利用することで Web.config に定義されているデータベースへの接続文字列(ConnectionStrings)を取得することができます。
下記例では「ConnectionString1」という名前で登録されている接続文字列を C# コード側で取得しています。
Web.config
C# コード
リンク:
ConfigurationManager.ConnectionStrings プロパティ
https://msdn.microsoft.com/ja-jp/library/system.configuration.configurationmanager.connectionstrings(v=vs.110).aspx
下記例では「ConnectionString1」という名前で登録されている接続文字列を C# コード側で取得しています。
Web.config
<configuration> <connectionStrings> <add name="ConnectionString1" connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|\MyDB1.mdf;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> <system.web> ... </configuration>
C# コード
// 接続文字列を指定してデータベースを指定 string ConnectionStr = ConfigurationManager.ConnectionStrings["ConnectionString1"].ConnectionString; SqlConnection conn = new SqlConnection(ConnectionStr);
リンク:
ConfigurationManager.ConnectionStrings プロパティ
https://msdn.microsoft.com/ja-jp/library/system.configuration.configurationmanager.connectionstrings(v=vs.110).aspx
2015年6月15日月曜日
ASP.NET で Ajax 対応 WCF サービスを利用する
先日の記事では WCF サービスの利用方法を紹介しました。今回は Ajax 対応 WCF の利用方法を紹介します。
WebSite を用意し、ソリューションエクスプローラーから Web サイト名を右クリックします。「追加」→「新しい項目の追加」と進み、Visual Studio のテンプレートを表示します。一覧から WCF サービスを追加します。名前は「Service.svc」としています。
「Service.svc」を追加すると、自動的に「App_Code」フォルダ及びフォルダ内に「Service.cs」も生成されます。ここで生成された「Service.cs」の内部にサービスのロジックを実装していきます。
Service.cs
続いて Form 上に ScriptManager と HTML Button を配置します。
Ajax WCF サービスは ScriptManager と連携して動作します。ScriptManager の Services コレクションに、先ほど作成した Service.svc を登録します。
ASPX のソースコードはこうなります。
ここまでで WCF Ajax サービスの下準備が整いました。最後に HTML Button のクリックイベントに関数を登録し、非同期通信でサービスの呼び出しと結果を受け取ります。
登録した関数内に、サービスを呼び出す実装をします。
ボタンをクリックすると、非同期通信でサービスから取得した値がダイアログ内に表示されます。すごく地味(^_^;)

サンプルは下記よりダウンロードできます。
WCF_Ajax.zip
WebSite を用意し、ソリューションエクスプローラーから Web サイト名を右クリックします。「追加」→「新しい項目の追加」と進み、Visual Studio のテンプレートを表示します。一覧から WCF サービスを追加します。名前は「Service.svc」としています。
「Service.svc」を追加すると、自動的に「App_Code」フォルダ及びフォルダ内に「Service.cs」も生成されます。ここで生成された「Service.cs」の内部にサービスのロジックを実装していきます。
Service.cs
[ServiceContract(Namespace = "")] [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)] public class Service { // HTTP GET を使用するために [WebGet] 属性を追加します (既定の ResponseFormat は WebMessageFormat.Json)。 // XML を返す操作を作成するには、 // [WebGet(ResponseFormat=WebMessageFormat.Xml)] を追加し、 // 操作本文に次の行を含めます。 // WebOperationContext.Current.OutgoingResponse.ContentType = "text/xml"; [OperationContract] public void DoWork() { // 操作の実装をここに追加してください return; } // 追加の操作をここに追加して、[OperationContract] とマークしてください // 下記2つの関数を追加 [OperationContract] public string DoMyWork() { // 文字列を返す関数 return "DidMyWork"; } [OperationContract] public int DoMyWorkWithParam(int number) { // 計算結果を返す関数 return number * 50; } }
続いて Form 上に ScriptManager と HTML Button を配置します。
<form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <input id="Button1" type="button" value="button" /> </div> </form>
Ajax WCF サービスは ScriptManager と連携して動作します。ScriptManager の Services コレクションに、先ほど作成した Service.svc を登録します。
ASPX のソースコードはこうなります。
<asp:ScriptManager ID="ScriptManager1" runat="server"> <Services> <asp:ServiceReference Path="Service.svc" /> </Services> </asp:ScriptManager>
ここまでで WCF Ajax サービスの下準備が整いました。最後に HTML Button のクリックイベントに関数を登録し、非同期通信でサービスの呼び出しと結果を受け取ります。
<input id="Button1" type="button" value="button" onclick="callService()" />
登録した関数内に、サービスを呼び出す実装をします。
<script type="text/javascript"> function callService() { var service = new Service(); service.DoMyWork(onSuccess, null, null); service.DoMyWorkWithParam(30, onSuccess, null, null) } function onSuccess(result) { alert(result); } </script>実行結果
ボタンをクリックすると、非同期通信でサービスから取得した値がダイアログ内に表示されます。すごく地味(^_^;)

サンプルは下記よりダウンロードできます。
WCF_Ajax.zip
2015年6月14日日曜日
SQL Server へ接続して Insert 文でテーブルにレコードを追加する(C#)
C# コードで SQL Server にあるテーブルに接続して、行を追加する例です。前回の記事同様、データベースへの接続には、SqlDataSource インスタンスを生成して接続文字列を予め設定しています。
ASPX:
<asp:TextBox ID="TextBox1" runat="server" Height="216px" TextMode="MultiLine" Width="334px"></asp:TextBox> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT * FROM [Article]"></asp:SqlDataSource>
コードビハインド:
protected void Button1_Click(object sender, EventArgs e) { // 接続文字列を指定してデータベースを指定 SqlConnection conn = new SqlConnection(this.SqlDataSource1.ConnectionString); // 接続を開く conn.Open(); string sqlQuery = "INSERT INTO Article (Content) VALUES (@Content)"; // コマンドを作成する SqlCommand cmd = new SqlCommand(sqlQuery, conn); SqlParameter contentParam = new SqlParameter("@Content", this.TextBox1.Text); cmd.Parameters.Add(contentParam); // コマンドを実行 cmd.ExecuteNonQuery(); // 接続を閉じる conn.Close(); }
2015年6月13日土曜日
SQL Server へ接続して Select 文でテーブルを取得する(C#)
C# コードで SQL Server にあるテーブルに接続して、取得した結果(SqlDataReader)を DataTable に読み込む例です。データベースへの接続には、SqlDataSource インスタンスを生成して接続文字列を予め設定しています。
ASPX:
コードビハインド:
参考情報:
10 行でズバリ !! 接続型のデータ アクセス (ADO.NET) (C#)
https://code.msdn.microsoft.com/windowsdesktop/10-ADONET-C-4d84bfef
ASPX:
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>"> </asp:SqlDataSource>
コードビハインド:
// 接続文字列を指定してデータベースを指定 SqlConnection conn = new SqlConnection(this.SqlDataSource1.ConnectionString); // 接続を開く conn.Open(); // テーブルを取得する string sqlQuery = "SELECT * FROM Article"; // コマンドを作成する SqlCommand cmd = new SqlCommand(sqlQuery, conn); // コマンドを実行 SqlDataReader reader = cmd.ExecuteReader(); // DataTable を作成する DataTable dt = new DataTable(); // SqlDataReader からデータを DataTable に読み込む dt.Load(reader); //while (reader.Read()) // 1 行ずつ読み込む場合 //{ // Debug.WriteLine("Id: {0} - Content: {1}", // reader["Id"], reader["Content"]); //} // リーダーを閉じる reader.Close(); // 接続を閉じる conn.Close();
参考情報:
10 行でズバリ !! 接続型のデータ アクセス (ADO.NET) (C#)
https://code.msdn.microsoft.com/windowsdesktop/10-ADONET-C-4d84bfef
2015年6月7日日曜日
Identity シードをリセットする
Identity シードをクリアするコマンドです。ここではシードを 0 に戻しています。
他の任意のシードにしたいときは適宜数値を割り当てます。
他の任意のシードにしたいときは適宜数値を割り当てます。
DBCC CHECKIDENT ('テーブル名', RESEED, 0) GO
2015年6月6日土曜日
Udacity : Intro to jQuery を受講してみた
Udacity で提供されている Intro to jQuery というコースを受講してみました。
moocs は多くの場合無料で講義を受けることができるので、まず手始めの勉強に持ってこいです!
Udacity : Intro to jQuery
https://www.udacity.com/course/progress#!/c-ud245
このコースでは「The Basics: the DOM, $ and Selectors」と「The Tricks: DOM Manipulation」の2つのレッスンがあり、自分は一つ目のレッスンを終えたところです。jQuery の文法やセレクターの使い方の説明でしたので30分くらいで終わったと思います。
moocs は多くの場合無料で講義を受けることができるので、まず手始めの勉強に持ってこいです!
Udacity : Intro to jQuery
https://www.udacity.com/course/progress#!/c-ud245
このコースでは「The Basics: the DOM, $ and Selectors」と「The Tricks: DOM Manipulation」の2つのレッスンがあり、自分は一つ目のレッスンを終えたところです。jQuery の文法やセレクターの使い方の説明でしたので30分くらいで終わったと思います。
2015年6月5日金曜日
Visual Studio で jQuery の IntelliSense(インテリセンス)を有効化
jQuery を用いた開発を行う際には硬派に「メモ帳」という選択肢もありますが、インテリセンスが使えないです。
普段からインテリセンスにお世話になっている身としては、ここはなんとは jQuery を使う時もその恩恵にあずかりたい!と思うのが人情。
そんな願いを叶えてくれるのが、Visual Studio と jQuery vsdoc の組み合わせです!
こんな感じで使えます。説明文は英語ですが、メソッドがリストアップされてるし十分!
利用方法は至って簡単です。
Visual Studio のソリューション エクスプローラの Web サイト名もしくはプロジェクト名上で右クリックし、表示されるコンテキストメニューから「NuGet パッケージの管理...」をクリックします。
続いて jQuery UI を検索して選択し、インストールします。
jQuery UI のインストールが完了すると Content フォルダと Scripts フォルダがコピーされます。Scripts フォルダ配下にある jquery-1.6.4.js 及び jquery-ui-1.11.4.js をそれぞれヘッダにインポートするとインテリセンスが使えるようになります。インテリセンスは Visual Studio と jquery-1.6.4-vsdoc.js が行ってくれますが、jquery-1.6.4-vsdoc.js 自体は jquery-1.6.4.js と同じフォルダにあれば OK です。
普段からインテリセンスにお世話になっている身としては、ここはなんとは jQuery を使う時もその恩恵にあずかりたい!と思うのが人情。
そんな願いを叶えてくれるのが、Visual Studio と jQuery vsdoc の組み合わせです!
こんな感じで使えます。説明文は英語ですが、メソッドがリストアップされてるし十分!
利用方法は至って簡単です。
Visual Studio のソリューション エクスプローラの Web サイト名もしくはプロジェクト名上で右クリックし、表示されるコンテキストメニューから「NuGet パッケージの管理...」をクリックします。
続いて jQuery UI を検索して選択し、インストールします。
jQuery UI のインストールが完了すると Content フォルダと Scripts フォルダがコピーされます。Scripts フォルダ配下にある jquery-1.6.4.js 及び jquery-ui-1.11.4.js をそれぞれヘッダにインポートするとインテリセンスが使えるようになります。インテリセンスは Visual Studio と jquery-1.6.4-vsdoc.js が行ってくれますが、jquery-1.6.4-vsdoc.js 自体は jquery-1.6.4.js と同じフォルダにあれば OK です。
2015年5月31日日曜日
ASP.NET で WCF サービスを利用する
ASP.NET Web Forms で WCF サービスを作成いてデータを取得する方法を紹介します。
※ 記事の最後に動作サンプルへのリンクがあります。下記チュートリアルと併せて活用下さい。
1.WebSite の作成
まずはベースとなる WebSite を作成します。ここでは「WCFServiceTest1」という名前をつけます。
※ 記事の最後に動作サンプルへのリンクがあります。下記チュートリアルと併せて活用下さい。
1.WebSite の作成
まずはベースとなる WebSite を作成します。ここでは「WCFServiceTest1」という名前をつけます。
WebSite に Default.aspx を追加します。
サービスを配置するためのフォルダを生成します。
フォルダ名は「MyService」とします。ここまででサービス作成の準備完了となります。
2.サービスの作成
続いて WCF サービスそのものを作成していきます。先ほど作成した「MyService」フォルダ上を右クリックし、「追加」をクリックします。
アプリケーションテンプレートから「WCF サービス」を選択し、「MyService.svc」という名前をつけて追加します。

3.インターフェースの実装
App_Code 配下に生成されている「IMyService.cs」を開き、下記のように定義します。
MyEntity はデータモデル、IMyService インターフェース配下の GetEntity はモデルを取得するメソッド、GetEntity はデータモデルを保存するメソッドです。
[ServiceContract] public interface IMyService { //[OperationContract] //void DoWork(); [OperationContract] MyEntity GetEntity(int id); [OperationContract] void SaveEntity(MyEntity entity); } [DataContract] public class MyEntity { [DataMember] public int ID { get; set; } [DataMember] public string Name { get; set; } }
4.サービスの実装
続いて App_Code 配下の「MyService.cs」を開き、GetEntity メソッドと SaveEntity メソッドを実装します。
ここまででサービスの準備ができました。public class MyService : IMyService { //public void DoWork() //{ //} public MyEntity GetEntity(int id) { MyEntity entity = new MyEntity{ ID = id, Name = "Name " + id.ToString() }; return entity; } public void SaveEntity(MyEntity entity) { System.Diagnostics.Debug.WriteLine("SaveEntity here..."); } }
5.サービスの生成確認
サービスが正しく生成されるかを確認します。「MyService.svc」を右クリックし、「ブラウザで表示」を選択します。
するとブラウザに「サービスを作成しました。」という画面が表示されます。
6.サービス参照の追加
サービスへの参照を追加して、WebSite 内から呼び出せるようにします。
「WCFServiceTest1」で右クリックし、「サービス参照」→「追加」を選択します。
「サービス参照の追加」ダイアログが表示されたら、「探索」ボタンをクリックします。
先ほど作成した「MyService」が表示されますので選択し、名前空間を確認して「OK」をクリックします。
7.ASPX の実装
ASPX 画面にデータ取得用のボタンとデータ表示用ラベルを配置します。
<form id="form1" runat="server"> <div> <asp:button id="Button1" onclick="Button1_Click" runat="server" text="サービスからデータ取得"> <asp:label id="Label1" runat="server" text="ID:"></asp:label> <asp:label id="Label2" runat="server" text="Label"></asp:label> <asp:label id="Label3" runat="server" text="Name:"></asp:label> <asp:label id="Label4" runat="server" text="Label"></asp:label> </asp:button></div> </form>
続いて、ボタンクリック時にサービスから取得した値をラベルに表示します。
protected void Button1_Click(object sender, EventArgs e) { ServiceReference1.MyServiceClient client = new ServiceReference1.MyServiceClient(); ServiceReference1.MyEntity entity = new ServiceReference1.MyEntity(); entity = client.GetEntity(1); this.Label2.Text = entity.ID.ToString(); this.Label4.Text = entity.Name; }
8.アプリケーションの実行
ボタンをクリックすると・・・
サービスから取得されたデータがラベル上に表示されました。
サンプルのダウンロードはこちら
WCFServiceTest1.zip
2015年5月27日水曜日
jQuery css メソッドの使い方
jQuery の css メソッドを利用することで特定のエレメントに対してスタイリングを行うことができます。
構文:
jQuery オブジェクト.css(プロパティ名, 値(数値もしくは文字列));
第一引数には CSS のプロパティ名を、第二引数にはプロパティに割り当てる値を数値もしくは文字列で指定します。
例:
構文:
jQuery オブジェクト.css(プロパティ名, 値(数値もしくは文字列));
第一引数には CSS のプロパティ名を、第二引数にはプロパティに割り当てる値を数値もしくは文字列で指定します。
例:
elem.css("border", "5px solid"); // 黒色 5 px の実線が elem の周りに引かれます。
2015年4月11日土曜日
Dispatcher を利用した非同期処理
WPF でメインスレッドとは異なるスレッドで非同期処理を行う際には、Dispatcher を使います。
タイミングの問題で UI エレメントに正しくアクセス出来ない時に使っています。本来は並列処理など違う用途で威力を発揮するんだと思います。
C#
private void Button_Click(object sender, RoutedEventArgs e) { Debug.WriteLine("メインスレッド1"); this.Dispatcher.BeginInvoke( new Action(() => { // 時間のかかる処理を実行 Debug.WriteLine("別スレッド"); }) ); Debug.WriteLine("メインスレッド2"); }
VB.NET
Private Sub Button_Click(sender As Object, e As RoutedEventArgs) Debug.WriteLine("メインスレッド1") Me.Dispatcher.BeginInvoke( Sub() ' Dispatcherを利用してUIスレッドに処理を配送 ' 時間のかかる処理を実行 Debug.WriteLine("別スレッド") End Sub) Debug.WriteLine("メインスレッド2") End Sub
2015年4月4日土曜日
Eclipse と Tomcat で Java サーブレットアプリケーションを作成
Pleiades All in One の Eclipse を利用して簡易に Java サーブレットを作成する方法を記します。
----------------------------------------------------------------
Pleiades All in One のウェブサイトから Eclipse をダウンロードします。
Pleiades All in One ダウンロード
http://mergedoc.sourceforge.jp/
Eclipse を起動し、「パッケージ・エクスプローラー」上で右クリックします。表示されるコンテキストメニューから「新規」→「プロジェクト」を選択します。



ここでは Tomcat6 を選択します。


----------------------------------------------------------------
Pleiades All in One のウェブサイトから Eclipse をダウンロードします。
Pleiades All in One ダウンロード
http://mergedoc.sourceforge.jp/
Eclipse を起動し、「パッケージ・エクスプローラー」上で右クリックします。表示されるコンテキストメニューから「新規」→「プロジェクト」を選択します。
ダイアログが開いたら、「プロジェクト名」に任意の名前(ここでは MyApp1)を入力します。

そのまま「次へ」を選択します。
続いて「完了」を選択します。
プロジェクトが生成されました。

続いてはプロジェクトにサーブレットを作成します。サーブレットのテンプレートはプロジェクトを右クリックして表示されるコンテキストメニューから、「新規」→「サーブレット」を選択します。
パッケージ名に「test」、クラス名に「TestServlet」とそれぞれ名前をつけます。
URL マッピングに 「/TestServlet」と表示されていることを確認します。「次へ」を選択します。
「完了」を選択します。
src フォルダ配下に test\TestServlet.java が生成されました。
doGet に下記の内容を記述し、レスポンスとしてブラウザに HTML を出力します。
続いて Tomcat をセットアップし、上記で作成した Java プロジェクトを実行できるようにします。
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.setContentType("text/html; charset=Windows-31J"); PrintWriter out = response.getWriter(); out.println("<html>"); out.println(" <body>"); out.println(" これは test です。"); out.println(" </body>"); out.println("</html>"); }
続いて Tomcat をセットアップし、上記で作成した Java プロジェクトを実行できるようにします。
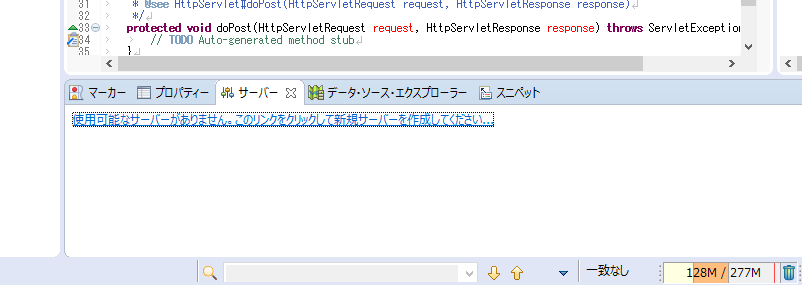
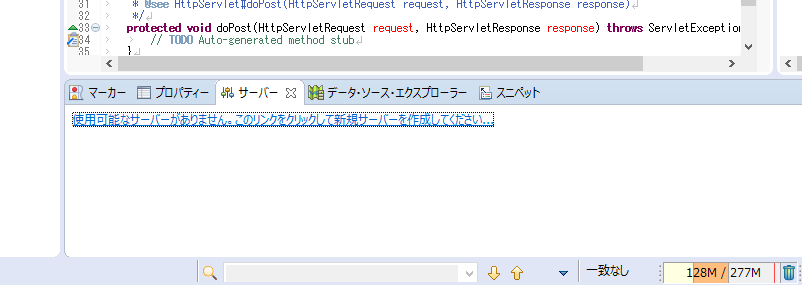
「サーバー」ビューから下記リンクをクリックします。

ここでは Tomcat6 を選択します。
MyApp1 を追加します。

追加し、「完了」を選択します。
「http://localhost:8080/MyApp1/TestServlet」にアクセスして実行結果を確認します。

登録:
投稿 (Atom)