「サーバーの役割 > DHCP サーバー」を追加。
「ローカルサーバー > サービス > インターネット」を起動。
2017年5月29日月曜日
2017年5月23日火曜日
2017年5月22日月曜日
C# アクセス修飾子
C# のアクセス修飾子について、それぞれの意味を確認していきます。
public で修飾されたメンバーは、そのメンバーを持つクラスはもちろん、継承クラス、外部アセンブリからアクセスすることができます。
public で修飾された型は外部アセンブリからアクセスすることができます。
例えば、ClassLibrary1 というアセンブリに MyClass という public クラスを定義します。このクラスには public プロパティとして MyString を定義しています。
同じアセンブリ内の、MyOtherClass というクラスからも、MyClass の MyString にアクセスすることができます。
続いて、AccessModifierTest アセンブリの Form1 クラスから MyClass クラスのインスタンスを生成し、MyString プロパティにアクセスしています。このように、public でクラスを修飾すると外部アセンブリからもアクセスが可能です。
(以下、作成中です。)
private
protected
internal
protected internal
public:
最も制限のない状態です。public で修飾されたメンバーは、そのメンバーを持つクラスはもちろん、継承クラス、外部アセンブリからアクセスすることができます。
public で修飾された型は外部アセンブリからアクセスすることができます。
例えば、ClassLibrary1 というアセンブリに MyClass という public クラスを定義します。このクラスには public プロパティとして MyString を定義しています。
同じアセンブリ内の、MyOtherClass というクラスからも、MyClass の MyString にアクセスすることができます。
using System; namespace ClassLibrary1 { public class MyClass { public MyClass() { this.MyString = "This is my public string."; this.MyPrivateString = "This is my private string"; } public string MyString { get; set; } private string MyPrivateString { get; set; } } public class MyOtherClass { public MyOtherClass() { MyClass myClassX = new MyClass(); Console.WriteLine(myClassX.MyString); } } }
続いて、AccessModifierTest アセンブリの Form1 クラスから MyClass クラスのインスタンスを生成し、MyString プロパティにアクセスしています。このように、public でクラスを修飾すると外部アセンブリからもアクセスが可能です。
namespace AccessModifierTest { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { MyClass myClass1 = new MyClass(); Console.WriteLine(myClass1.MyString); } } }
(以下、作成中です。)
private
protected
internal
protected internal
2017年5月20日土曜日
JavaScript でページ表示時に処理を実行(DOMContentLoaded)
JavaScript でページ表示時に処理を実行するコードです。
document オブジェクトに DOMContentLoaded イベントを登録します。イベントの登録には addEventListener を利用します。jQuery の ready メソッドの一部としても同様の実装が行われています。
関連記事:
jQuery ページ初期表示時に処理を実行
document オブジェクトに DOMContentLoaded イベントを登録します。イベントの登録には addEventListener を利用します。jQuery の ready メソッドの一部としても同様の実装が行われています。
<script>
if (document.addEventListener) {
document.addEventListener("DOMContentLoaded", function() {
console.log("do stuff");
});
}
</script>
関連記事:
jQuery ページ初期表示時に処理を実行
2017年5月19日金曜日
WPF DataTrigger 実装例
WPF DataTrigger の実装例です。
CheckBob のチェック状態(IsChecked プロパティ)の値に応じて、Label のプロパティを変更しています。XAML 上に動的な処理を実装することができて便利です。
関連情報:
WPF Trigger 実装例
http://kainobi2.blogspot.jp/2017/11/wpf-trigger.html
CheckBob のチェック状態(IsChecked プロパティ)の値に応じて、Label のプロパティを変更しています。XAML 上に動的な処理を実装することができて便利です。
<CheckBox x:Name="checkBox" Content="CheckBox" VerticalAlignment="Top"/> <TextBlock x:Name="label" Margin="0,30,0,0" VerticalAlignment="Top" > <TextBlock.Style> <Style TargetType="TextBlock"> <Setter Property="Text" Value="label"/> <Style.Triggers> <DataTrigger Binding="{Binding ElementName=checkBox, Path=IsChecked}" Value="True"> <Setter Property="Text" Value="チェックされました"/> <Setter Property="Foreground" Value="Red"/> </DataTrigger> </Style.Triggers> </Style> </TextBlock.Style> </TextBlock>
関連情報:
WPF Trigger 実装例
http://kainobi2.blogspot.jp/2017/11/wpf-trigger.html
2017年5月18日木曜日
C# using ステートメントを利用したリソースの読み込みと開放の例
using ステートメントを利用することで読み込むリソースを必ず開放してくれます。using ステートメントで読み込むオブジェクトは、IDisposable インターフェイスを実装している必要があります。
オブジェクトが IDisposable インターフェイスを実装していないと、ビルドエラーになります。
リンク:
C# プログラミング
private void button1_Click(object sender, EventArgs e) { var file1 = new FileInfo("TextFile1.txt"); using(var streamReader = file1.OpenText()) { string textLine; while ((textLine = streamReader.ReadLine()) != null) { System.Diagnostics.Debug.WriteLine(textLine); } } }
オブジェクトが IDisposable インターフェイスを実装していないと、ビルドエラーになります。
リンク:
C# プログラミング
2017年5月17日水曜日
ASP.NET MVC クライアントサイドの検証機能
ASP.NET MVC のクライアントサイドの検証機能を実装する例です。
前提として、ASP.NET MVC プロジェクトの App_Start/BundleConfig.cs にある RegisterBundles メソッドに jquery.validate.js が登録されていることを確認します。
また、_Layout.cshtml や表示するビューに jquery.validate.js が参照追加されていることを確認します。
それでは簡単にモデルクラスを用意します。
Person クラスのプロパティにデータアノテーションを指定します。Required は必須入力項目となります。Range は引数で指定された数値の範囲を有効な値として取ります。ここの例にある Age プロパティでは 5 から 80 までが有効な値になります。
Person クラスのインスタンスを生成します。
続いて、View 側でモデルを表示するユーザーコントロールを定義します。
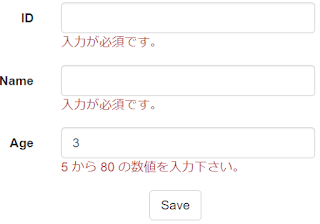
ID、Name、Age 項目それぞれに入力検証が行われるようになりました。エラー状態では Save ボタンによるフォーム送信ができない状態になっています。
前提として、ASP.NET MVC プロジェクトの App_Start/BundleConfig.cs にある RegisterBundles メソッドに jquery.validate.js が登録されていることを確認します。
public static void RegisterBundles(BundleCollection bundles) { ... bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.validate*"));
また、_Layout.cshtml や表示するビューに jquery.validate.js が参照追加されていることを確認します。
@Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryval") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false)
それでは簡単にモデルクラスを用意します。
Person クラスのプロパティにデータアノテーションを指定します。Required は必須入力項目となります。Range は引数で指定された数値の範囲を有効な値として取ります。ここの例にある Age プロパティでは 5 から 80 までが有効な値になります。
namespace ValidationTest.Models { public class Person { [Required(ErrorMessage = "入力が必須です。")] public int ID { get; set; } [Required(ErrorMessage = "入力が必須です。")] public string Name { get; set; } [Required(ErrorMessage = "入力が必須です。")] [Range(5, 80, ErrorMessage ="5 から 80 の数値を入力下さい。")] public int Age { get; set; } } }
Person クラスのインスタンスを生成します。
namespace ValidationTest.Controllers { public class HomeController : Controller { public ActionResult Index() { Person p = new Person(); p.ID = 1; //p.Name = "toshihiko"; p.Age = 19; return View(p); } ... } }
続いて、View 側でモデルを表示するユーザーコントロールを定義します。
@model ValidationTest.Models.Person ... @using (Html.BeginForm()) { <div class="form-horizontal"> Person <div class="form-group"> @Html.LabelFor(model => model.ID, htmlAttributes: new { @class = "control-label col-md-1" }) <div class="col-md-10"> @Html.EditorFor(model => model.ID, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.ID, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-1" }) <div class="col-md-10"> @Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-1" }) <div class="col-md-10"> @Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-1"> <input type="submit" value="Save" class="btn btn-default" /> </div> </div> </div> }
ID、Name、Age 項目それぞれに入力検証が行われるようになりました。エラー状態では Save ボタンによるフォーム送信ができない状態になっています。
2017年5月16日火曜日
C# 三項演算子の実装方法
C# で三項演算子を利用する例です。C# の三項演算子は次のように記述します。
「条件式 ? 評価される式1 : 評価される式2」
下の例は、ランダムな数値が奇数か偶数かを判定しています。
リンク:
C# プログラミング
「条件式 ? 評価される式1 : 評価される式2」
下の例は、ランダムな数値が奇数か偶数かを判定しています。
public partial class Form1 : Form { Random r = new Random(); ... private void button1_Click(object sender, EventArgs e) { var val = r.Next(); System.Diagnostics.Debug.WriteLine(val); var result = val % 2 == 0 ? "偶数" : "奇数"; System.Diagnostics.Debug.WriteLine(result); } }
リンク:
C# プログラミング
2017年5月15日月曜日
C# 文字列のフォーマット
C# 文字列のフォーマット方法です。C# 6 以降では記述方法が増えました。
リンク:
C# プログラミング
実装例:
private void button1_Click(object sender, EventArgs e) { for(int i = 0; i < 10; i++) { //C# 5.0 まで Debug.WriteLine(string.Format("値は {0} です。", i)); //C# 6.0 以降 Debug.WriteLine($"値は {i} です。", i); } }
リンク:
C# プログラミング
2017年5月14日日曜日
量子化(アナログからデジタルに変換)
光や音などの情報は連続的であり、アナログな情報です。アナログな情報を
アナログな情報をデジタルな情報へ変換するには、次の3つの順序で行います。
1.標本化
アナログ情報をデジタル情報へ変換するにあたり、一定時間間隔で情報を採取(サンプリング)します。
2.量子化
1でサンプリングした情報を数値化します。
3.符号化
2で数値化した情報を2進数化し、符号化します。
アナログな情報をデジタルな情報へ変換するには、次の3つの順序で行います。
1.標本化
アナログ情報をデジタル情報へ変換するにあたり、一定時間間隔で情報を採取(サンプリング)します。
2.量子化
1でサンプリングした情報を数値化します。
3.符号化
2で数値化した情報を2進数化し、符号化します。
DHCP サーバーによる IP アドレスの割り当て
ネットワーク上でデータ通信(パケットのやり取り)を行うためには、 コンピュータ(クライアント)には IP アドレスが割り当てられている必要があります。ネットワークに追加されるクライアントに対して都度 IP アドレスを付与するのは管理側には手間となります。
この問題を解決する方法として DHCP サーバーがあります。DHCP サーバーを利用すると、IP アドレスを自動的に生成して割り当てを行ってくれます。
DHCP に対応したクライアントは、下記1~8のような流れで DHCP サーバーから IP 取得します。なお、基本的に DHCP サーバーはネットワーク(LAN)上に1つ必要となります。
1.クライアント
ネットワーク上に DHCP サーバーがあるかを確認するためのパケットをネットワーク上に送信
2.DHCP サーバー
1で流されたパケットを受信して、応答パケット(DHCPOFFER)をネットワーク上に送信
3.クライアント
DHCP サーバーからの DHCPOFFER を受信
4.クライアント
IP アドレスを要求するパケット(DHCPREQUEST)をネットワーク上に送信
5.DHCP サーバー
クライアントからの DHCPOFFER を受信
6.DHCP サーバー
IP アドレスをネットワーク上に送信(DHCPACK)
7.クライアント
IP アドレスの受信
8.クライアント
IP アドレスが決まったことをネットワーク上に送信
この問題を解決する方法として DHCP サーバーがあります。DHCP サーバーを利用すると、IP アドレスを自動的に生成して割り当てを行ってくれます。
DHCP に対応したクライアントは、下記1~8のような流れで DHCP サーバーから IP 取得します。なお、基本的に DHCP サーバーはネットワーク(LAN)上に1つ必要となります。
1.クライアント
ネットワーク上に DHCP サーバーがあるかを確認するためのパケットをネットワーク上に送信
2.DHCP サーバー
1で流されたパケットを受信して、応答パケット(DHCPOFFER)をネットワーク上に送信
3.クライアント
DHCP サーバーからの DHCPOFFER を受信
4.クライアント
IP アドレスを要求するパケット(DHCPREQUEST)をネットワーク上に送信
5.DHCP サーバー
クライアントからの DHCPOFFER を受信
6.DHCP サーバー
IP アドレスをネットワーク上に送信(DHCPACK)
7.クライアント
IP アドレスの受信
8.クライアント
IP アドレスが決まったことをネットワーク上に送信
2017年5月13日土曜日
C# ループ処理の途中終了とループ処理を抜け出す
C# でループ処理を途中までで取りやめて次の繰り返しに進んだり、ループ処理から抜け出すことができます。
ループ処理の途中で取りやめて次の繰り返しにすすむには、continue ステートメントを利用します。ループ処理から抜け出すには break ステートメントを利用します。
実行結果(コンソール):
ループ開始
値は 0 です。
値は 1 です。
値は 3 です。
値は 4 です。
値は 5 です。
値は 6 です。
値は 7 です。
ループ終了
i == 2 の時には continue ステートメントを呼び出しているので、WriteLine() が呼び出されていません。(i == 3 から再開しています。)
i == 8 の時には break ステートメントを呼び出しているので、ループ処理から抜け出すのでコンソールにも出力がありません。
リンク:
C# プログラミング
ループ処理の途中で取りやめて次の繰り返しにすすむには、continue ステートメントを利用します。ループ処理から抜け出すには break ステートメントを利用します。
private void button1_Click(object sender, EventArgs e) { Debug.WriteLine("ループ開始"); for (int i = 0; i < 10; i++) { if(i == 2) { continue; } if (i == 8) { break; } Debug.WriteLine($"値は {i} です。", i); } Debug.WriteLine("ループ終了"); }
実行結果(コンソール):
ループ開始
値は 0 です。
値は 1 です。
値は 3 です。
値は 4 です。
値は 5 です。
値は 6 です。
値は 7 です。
ループ終了
i == 2 の時には continue ステートメントを呼び出しているので、WriteLine() が呼び出されていません。(i == 3 から再開しています。)
i == 8 の時には break ステートメントを呼び出しているので、ループ処理から抜け出すのでコンソールにも出力がありません。
リンク:
C# プログラミング
2017年5月12日金曜日
C# 配列の初期化
C# の配列の初期化方法はいくつかあります。備忘録的にメモしておきます。
リンク:
C# プログラミング
private void Form1_Load(object sender, EventArgs e) { int[] intArray1 = new int[] { 1, 2, 3 }; // int 型の要素 3 つの配列。各要素が数値で初期化。 int[] intArray2 = { 4, 5, 6 }; // 簡略化した記述。上記と同様に初期化。 int[] intArray3 = new int[3] { 7, 8, 9 }; // 要素数を明示して初期化。 int[] intArray4 = new int[4]; // 要素が 4 つの配列。各要素は int で初期化される。 object[] intArray5 = new object[5]; // 要素が 5 つの配列。各要素は null で初期化される。 // 配列要素の値を出力 foreach(int elem in intArray1) { Debug.WriteLine(elem); } }
リンク:
C# プログラミング
2017年5月11日木曜日
C# デリゲート(delegate)の利用方法
C# の delegate はメソッドを参照するクラスで、delegate オブジェクトに呼び出し対象のメソッドを割り当てておくと、delegate オブジェクト経由でメソッドを呼び出すことができます。
delegate という単語は「委譲」という意味からも、その役割がイメージできると思います。メソッドを delegate に複数割り当てることで、複数処理をまとめることもできます。
1つの delegate オブジェクトに 1 つのメソッドを割り当てる例です。
続いて、1 つの delegate に複数のメソッドを登録する例です。複数のメソッド登録には += 演算子を利用します。また、delegate ではインスタンスメソッド、static メソッドを取ることができます。下記では myStaticFunc1 という static メソッドも登録しています。
参考:
MSDN - Delegate クラス
リンク:
C# プログラミング
delegate という単語は「委譲」という意味からも、その役割がイメージできると思います。メソッドを delegate に複数割り当てることで、複数処理をまとめることもできます。
1つの delegate オブジェクトに 1 つのメソッドを割り当てる例です。
public partial class Form1 : Form { public delegate void myDelegate(string _text); private void button1_Click(object sender, EventArgs e) { // new 演算子でデリゲートオブジェクトを生成 myDelegate myDel = new myDelegate(myFunc1); // メソッドの呼び出し myDel("テストデリゲート 1"); // 暗黙的にデリゲートオブジェクトを生成 myDelegate myDel2 = myFunc1; // メソッドの呼び出し myDel2("テストデリゲート 2"); } private void myFunc1(string textArg) { Debug.WriteLine(textArg); } }
続いて、1 つの delegate に複数のメソッドを登録する例です。複数のメソッド登録には += 演算子を利用します。また、delegate ではインスタンスメソッド、static メソッドを取ることができます。下記では myStaticFunc1 という static メソッドも登録しています。
public partial class Form1 : Form { public delegate void myDelegate(string _text); private void button1_Click(object sender, EventArgs e) { // 複数のメソッドをデリゲート myDelegate myDel = new myDelegate(myFunc1); myDel += myFunc2; myDel += myStaticFunc1; myDel("複数呼び出し"); } private void myFunc1(string textArg) { Debug.WriteLine(textArg); } private void myFunc2(string textArg) { Debug.WriteLine(textArg); } private static void myStaticFunc1(string textArg) { Debug.WriteLine(textArg); } }
参考:
MSDN - Delegate クラス
リンク:
C# プログラミング
2017年5月3日水曜日
HTTP 認証(ベーシック認証とダイジェスト認証)
HTTP 認証について
セキュリティで保護されているリソースへアクセスする際に、クライアントがリソースにアクセスする権限を持っているかを確かめる行為です。ID とパスワードの組み合わせで認証を行います。主にベーシック認証とダイジェスト認証が利用されています。ベーシック認証
ベーシック認証では、ID と パスワードが Base64 エンコードされた文字列で送られます。Base 64 でのエンコード文字列はデコードが可能なため、セキュリティの観点では平文によるデータ送信と同義です。パスワードを安全に送信するためには、別途 HTTPS によるデータの暗号化が必要です。ダイジェスト認証
ダイジェスト認証では、ベーシック認証とは異なりパスワードが MD5 によりハッシュ化された状態で送信される。ベーシック認証と比較するとよりセキュアな通信となります。ただし、パスワードを暗号化するのみであり、クライアントから送信されるメッセージそのものはベーシック認証と同様に平文で送られます。メッセージの暗号化にはベーシック認証と同じく HTTPS が必要です。参考:
Basic認証
https://ja.wikipedia.org/wiki/Basic%E8%AA%8D%E8%A8%BC
Digest認証
https://ja.wikipedia.org/wiki/Digest%E8%AA%8D%E8%A8%BC
リンク:
情報工学・情報処理技術
http://kainobi2.blogspot.jp/p/blog-page_13.html
http://kainobi2.blogspot.jp/p/blog-page_13.html
HTTP メソッド一覧
HTTP/1.1 では下記 8 つのメソッドを定義しています。
参考:
Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content
| メソッド | 意味 |
| GET | ターゲットとなるリソースを取得。 |
| HEAD | ターゲットとなるリソースのヘッダを取得。 (GET メソッドで取得されるヘッダ情報と同じ。) |
| POST | POST には下記、複数の機能がある ・入力項目などフォームデータの送信。 ・新規にリソースを生成。 ・既存リソースへのデータ追加。 ・ブログやメーリングリストなどへのメッセージの送信。 |
| PUT | リクエスト内で指定されたリソースの生成もしくは更新。 |
| DELETE | リクエスト内で指定されたリソースの削除。削除が成功すれば、サーバーからのレスポンスはステータスコード 204(No Content)、もしくは 200(OK)のリターンが推奨。 |
| CONNECT | プロキシサーバーを経由したトンネル接続。例えば、SSL による通信を行う際に、プロキシサーバーがクライアントと対象サーバー間のコミュニケーションを中継。 |
| OPTIONS | ターゲットとなるリソースが提供しているメソッドの取得。 |
| TRACE | リクエストをそのままレスポンスとしてリターン。 |
参考:
Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content
HTTP request methods
2017年5月2日火曜日
HTTP ステータスコードの分類
HTTP ステータスコードの分類です。
基本的にはステータスコードの先頭1桁と、その意味を把握しておき、詳細は別途調べるというスタイルで大丈夫かと思います。
参考:
Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content
https://tools.ietf.org/html/rfc7231
リンク:
情報工学・情報処理技術
http://kainobi2.blogspot.jp/p/blog-page_13.html
| ステータスコード | 意味 |
| 1xx | 処理は継続中である状態。サーバーからの一時的(暫定的)なレスポンス。 |
| 2xx | クライアントのリクエストを、サーバーが受信に成功した状態。 |
| 3xx | リクエストしたリソースは他の位置にある状態。リダイレクトを実施してリソースにアクセスする。 |
| 4xx | クライアントが送るリクエストの内容に誤りがある状態。 |
| 5xx | サーバーに何らかの問題がある状態。リクエストを処理する機能が無い場合や、メンテナンス等によりリクエストに対応できないなど。 |
基本的にはステータスコードの先頭1桁と、その意味を把握しておき、詳細は別途調べるというスタイルで大丈夫かと思います。
参考:
Hypertext Transfer Protocol (HTTP/1.1): Semantics and Content
https://tools.ietf.org/html/rfc7231
リンク:
情報工学・情報処理技術
http://kainobi2.blogspot.jp/p/blog-page_13.html
登録:
コメント (Atom)